AGENDA
INTRODUCTION
PRIMARY BENEFITS
METAMODEL CONCEPT
ARCHITECTURE
WEB DYNPRO APPLICATIONS
ADVANTAGES AND DISADVANTAGES
INTRODUCTION
The Java variant of Web Dynpro skilled confined commercial success, and as of 2010, has been placed in maintenance. This means that the current product is supported to the extent that any bugs are fixed; however, no new performance will be added. SAP’s development effort is now focused on the ABAP variant of Web Dynpro.
WebDynpro for ABAP (WD4A, WDA) is the SAP standard UI ( person interface) technology for developing Web applications in the ABAP language. It consists of a runtime environment and a graphical improvement environment with distinct Web Dynpro tools that are built-in in the ABAP Workbench (SE80).
WEB DYNPRO PRIMARY BENEFITS
Web Dynpro’s primary purpose is to allow application developers to create effectively
Web applications with a minimum of effort the use of descriptive tools in a structured design process. One guiding principle in the Web Dynpro philosophy is the fewer lines of handwritten code there are in the UI, the better. Web Dynpro pursues this purpose in two ways.
Web Dynpro makes use of a declarative, language-neutral meta-model for defining a user interface. From this abstract definition, The development environment generates the required Java/ABAP code. Hand-written code nonetheless has its place however is confined to that required to manipulate the business data, not the user interface. Web Dynpro offers technical aspects such as support for internationalization, flicker-free interaction, and easy separation of the business logic and the user interface. This separation is performed via a modified implementation of the Model-View-Controller (MVC) design paradigm. MVC used to be invented through Trygve Reenskaug in the late seventies and first carried out in the Smalltalk-80 language. Since the repetitive tasks of UI coding have been all however eliminated, the developer can focus their attention on the flow of business records via the application. Web Dynpro applications can run on a range of units and on quite a number of kinds of the network – a vital function for collaboration scenarios.
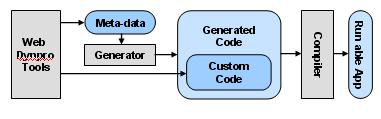
METAMODEL CONCEPT

A Web Dynpro application has developed the usage of a declarative programming approach. Within the ABAP Workbench, there are distinct tools that permit you to construct an abstract illustration of your application in the structure of a Web Dynpro meta-model. The fundamental source code is then generated automatically and conforms to a standard structure recognized as the Web Dynpro Framework (WDF).
The WDF approves every controller within a component to have a set of standard hook methods. It is within these hook techniques that any required customized coding can be placed. In addition to the activities provided by means of the WDF, you can additionally define your very own events for a Web Dynpro application. All Web Dynpro applications are developed from the same fundamental units. However, through the use of customized coding in the standard hook methods, the general framework can be prolonged to provide any required business functionality. Not all implementation selections want to be made at design time. It is perfectly possible to put in force a Web Dynpro application in which the look of the user interface is determined at runtime. This lets in a highly flexible application to be written except requiring the need to directly write any HTML or JavaScript.

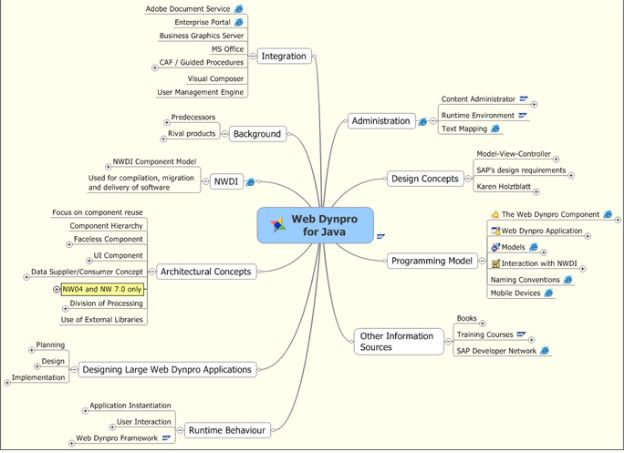
WEB DYNPRO ARCHITECTURE
Web Dynpro components enable structuring complex Web applications and developing reusable, interacting entities. This allows the nesting of large application sections. Web Dynpro components are containers for different entities associated with the UI and the Web Dynpro program. Entities associated with the UI are windows and views. The layout of a view represents a rectangular phase of a page displayed through the client (for example, a browser). The view consists of UI factors such as input fields and buttons. The entire page despatched to the client can be set up through only one view, however, it can additionally be a combination of a couple of views. The possible combinations of views and flow between the views are described in a window. A window can include an arbitrary variety of views. A view can be embedded in an arbitrary number of windows. The Web Dynpro source code is placed in Web Dynpro controllers.The hierarchical storage for the global variables of controllers is called the context. Web Dynpro components can be addressed in three specific ways:
1. Using a Web Dynpro application, a Web Dynpro component can be associated with a URL, which can be known as from a Web browser or any other Web Dynpro client.
2. When reusing a Web Dynpro element as a sub-component, the visible interface of a Web Dynpro component can be combined with the visual entities of the foremost component to form the UI.
3. When reusing a Web Dynpro component as a sub-component, all techniques and data defined in the programming interface can be accessed through the primary component.

WEB DYNPRO APPLICATION
A Web Dynpro Application is an entry factor into a Web Dynpro Component and is the only Web Dynpro entity that can be addressed by a URL. There is frequently (but not always) a one to one relationship between an interface view and an application.
In an identical way that the functionality in an ABAP module pool can be accessed via defining more than one transaction codes, so the functionality of a single Web Dynpro component can be accessed through defining more than one application. To be in a position to outline a Web Dynpro application, you have to specify The component to be invoked. This component is then known as the “root” component, Which interface view of the root component will be used as the initial view assembly, Which inbound plug will act as the entry point for the nominated interface view (this inbound plug ought to have the Startup checkbox selected). Watch out this space as we introduce some tutorials covering each and every factor of web Dynpro ABAP.
ADVANTAGES OF WEB DYNPRO
- Typed access for design time checks, e.g. navigation links and messages are accessed by way of types as an alternative of string keys like in JSF.
- Diverse services for backend access, like an RFC, JEE and Web Service data models
- Integration with SAP Interactive Forms through Adobe, which are interactive PDF forms, throughout the design (same IDE) and run time (data sharing)
- Integration with business method management and business rules management (since NetWeaver CE 7.1 EHP 1)
- Designed to assist development massive scale applications via including more than one grouping layer on top of Java packages (DCs, SCs, products).
- Runs on unique clients e.g. web browser, cellular device, widget engine.
- It comes with a huge series of UI elements presenting a wealth of functionality and only has to be configured however not programmed.

DISADVANTAGES
- Proprietary, running only on SAP servers
- Less flexible due to support for more than one client (i.e. customized HTML is not possible). To reduce the limitations, a number of measures have been taken. For example, WD supports so-called “islands” for e.g. flash applications that enrich the Web Dynpro UI factor series via rich UI elements. This drawback doesn’t appear so serious, however, in fact, primary elements that user expect to receive cannot be carried out (e.g. colored rows in table, colors in general, advanced aligning of simple UI factors (due to nonexistence of more difficult ones), selecting more than one rows in tree-like tables (this is due to maintaining the primary concept of WD) and many more). Having the flash function means that the developer completely avoids WD UI (And for that reason can’t use different features).
- rendering speed in the browser for larger tables (>1000 rows) The design time and runtime environment is a phase of SAP NetWeaver 7.0 (also known as Netweaver 2004s) and following releases. The name comes after the original Dynpro library, whose name meant “Dynamic Program”.