PhoneGap is a software development framework through Adobe Systems, which is used to improve mobile applications. To develop apps using PhoneGap, the developer does not require having an understanding of mobile programming language however only web-development languages like, HTML, CSS, and JScript. PhoneGap produces apps for all popular mobile OS platforms such as iOS, Android, BlackBerry, and Windows Mobile OS, etc.
It is developed by means of Nitobi, an organization primarily based in Vancouver, Canada.
Nitobi was acquired by Adobe Corporation on the year of 2011.
After the acquisition, Adobe launched PhoneGap technology as open-source under the name Apache Cordova.
YOU WILL LEARN:
APPLICATIONS
APPS CREATED
CONTENTS OF PHONEGAP
FEATURES OF PHONEGAP
HOW COMPILATION WORKS IN PHONEGAP
ADVANTAGES
APPLICATIONS
PhoneGap provides a number of elements in the form of APIs (Application Programming Interfaces) that assist you to come up with full-fledged mobile apps.
These APIs enable you to access the native operating device functionalities using JavaScript. Some of the APIs offered through PhoneGap are camera, file, media, network, compass, accelerometer, contacts, and notification, and so on. If you already have a smartphone, you would possibly have used the Instagram app that permits you to take images and videos and then share them on different social networking platforms. This app has to access the digital camera which is carried out via coding. This can be carried out using PhoneGap’s Camera API.
You may have used a variety of mobile apps while traveling that assist you plan your trip, translate the language, and get route maps and so on. Such travel apps might be using Compass API, Accelerometer API, and Notification API etc. Similarly, there are a number of other APIs that help app developers build mobile apps easily and quickly.

APPS CREATED WITH PHONEGAP
There are lots of apps created using PhoneGap. You additionally might have used some of them without knowing that they are developed using PhoneGap. Some of the popular PhoneGap mobile apps consist of BBS Olympics, Meeting Assistant, WeatherJams, Path to Palindromes etc.
CONTENTS OF PHONEGAP
PhoneGap has a unique structure for Offline App and Online App. Offline websites are copied to the local hard drive and accessed every time the user wants to without any web connection. Software for this kind of app might also consist of apps having series of stories, short tutorials, or any other offline content of users’ interest, which he/she can study offline even when the web is not available.
Offline App
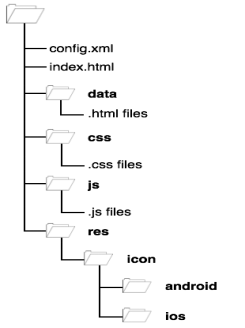
The following image represents the folder structure for the offline app. At root directory, it requires only two files, config.xml, and index.xml.

The config.xml consists of app configuration settings which we learned in the previous section. The index.html file consists of a homepage of web contents.
Users need to note that all links inside all HTML documents must include a relative paths only. That is, no absolute path or base href tag must be there.
Online App
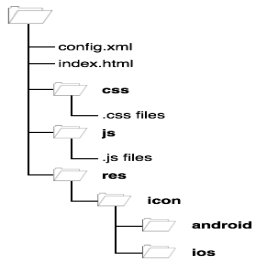
The following image suggests a folder structure for our app to be in online mode. In online mode, complete web content is loaded from the internet website.

Here we see that data folder is missing in the on-line mode app, due to the fact all the files stay on the actual server and are accessible through the internet. The index.html file consists of actual links as it contains at the webserver and its entire links are either absolute or used with base href tag.
We need to zip the files with any preferred zip tool and save once we decide the mode of the app and organized its files in the file structure noted above. We can use this file in the next section.
Sign Your App
It is essential for any app to be signed through its developers or developing organization to maintain things in order. To sign our app, we might also require keytool which is a part of standard java distribution.
FEATURES OF PHONEGAP
1. STRONG AND ROBUST BACKED-
PhoneGap has a strong backend system that highly speeds up the development method and reduces the developer’s efforts. The beginner’s guide additionally helps in speeding the system further.
2. OPEN SOURCE-
With the PhoneGap framework, you get the best for free. The PhoneGap community compiles new codes and modules which are accessible for free due to the fact of its Open Source License.
3. FLEXIBILITY-
It provides excellent flexibility to the developers as they can enhance any kind of mobile app besides any serious efforts. Developers familiar with basic information of HTML5, CSS3, and JavaScript can get started with PhoneGap. No need for developers to learn additional languages.
HOW COMPILATION WORKS IN PHONEGAP
Our device is now equipped to compile the first web API-based quick mode app. Here, we will learn about the method of transforming web content to an app format, which can be uploaded on online stores like Play Store and App Store.
PhoneGap accepts user login created on GitHub or using AdobeID. GitHub is a repository service where users can add their content and use them by providing their URL references. For example, the content we just created can be uploaded to GitHub and then call it directly to PhoneGap.

ADVANTAGES
1. COMPATIBLE ON ALL THE PLATFORMS:
A high level of uniformity can be maintained when the apps are developed for multiple platforms. PhoneGap abolishes the differences in the app’s look and feel when viewed on different platforms.
2. EASE OF DEVELOPMENT:
PhoneGap works on HTML5, CSS3, and JavaScript, the most common browser-based skills that do not require any additional inputs. Hence the business owners can utilize their own tech team and get it developed smartly.
3. TWO FOLD BENEFITS:
It’s a win-win for all the stakeholders. The developers gain as they have to spend less effort and get develop an app that will work across all mobile platforms. The businesses gain as the app is prepared and ready to hit the market in minimalistic time.
4. TAPPING INTO THE DEVICE’S HARDWARE:
One of the most amazing things about this framework is that it taps into the device’s hardware such as the camera, geolocation, accelerometer, and a few others. With this, the apps developed on PhoneGap can easily make use of the properties of the native resources of the device, without compromising on the User Experience.